Modal就是對話窗/彈出視窗,跟alert是很像的東西。
modal 本體
最外面用modal包。fade讓他有延遲的效果。id自己取,要拿來觸發用的。
第二層用modal-dialog以對話框方式呈現
modal-content這層裡就是裡面的內容了,可以自己改顏色
modal-header/modal-body/modal-footer,跟之前的Card很像就是分三區塊。
<div class="modal fade" id="HACK">
<div class="modal-dialog">
<div class="modal-content bg-warning text-danger">
<div class="modal-header">
<h4 class="modal-title">Get Hacked!</h4>
<button type="button" class="close" data-dismiss="modal">¿</button>
</div>
<div class="modal-body">
YOUR COMPUTER IS HACKED!
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success"
data-dismiss="modal">unlocked it by give me a like:></button>
</div>
</div>
</div>
</div>
按鈕觸發Modal
<button type="button" class="btn btn-danger" data-toggle="modal" data-target="#HACK">
Get Hacked!
</button>
modal-header裡:
modal-title->modal標題,剛剛試了一下應該不影響
<button type="button" class="close" data-dismiss="modal">¿</button>
class="close" 關閉的按鈕樣式,去調只影響外觀
data-dismiss="modal" 關掉modal
那個倒問號其實是¿一般來說會用××作關閉按鈕。
詳情:https://www.w3schools.com/charsets/ref_html_entities_4.asp
modal-footer裡:
底部的地方
<button type="button" class="btn btn-success"
data-dismiss="modal">unlocked it by give me a like:></button>
一樣做出個按鈕,data-dismiss="modal"一樣是關閉modal
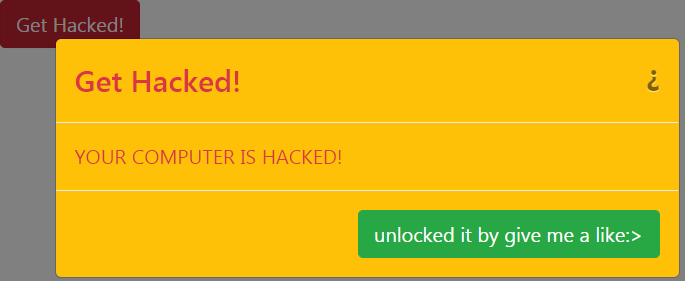
效果圖:
Modal 大小
可以用較大或較小視窗的Modal
modal-sm/modal-lg加在class="modal-dialog"的後面就有效果
感謝邦友給likeXD
